Advanced styling
❗ Important: The documentation in this topic refers to a feature or product that is currently in Early Availability status. Features in Early Availability status are only available in production to a limited number of customers based on fit with specific use cases. For more information about Early Availability status, see Product lifecycle phases. If you would like to use the product capabilities described here during the Early Availability phase, contact your AppDirect technical representative.
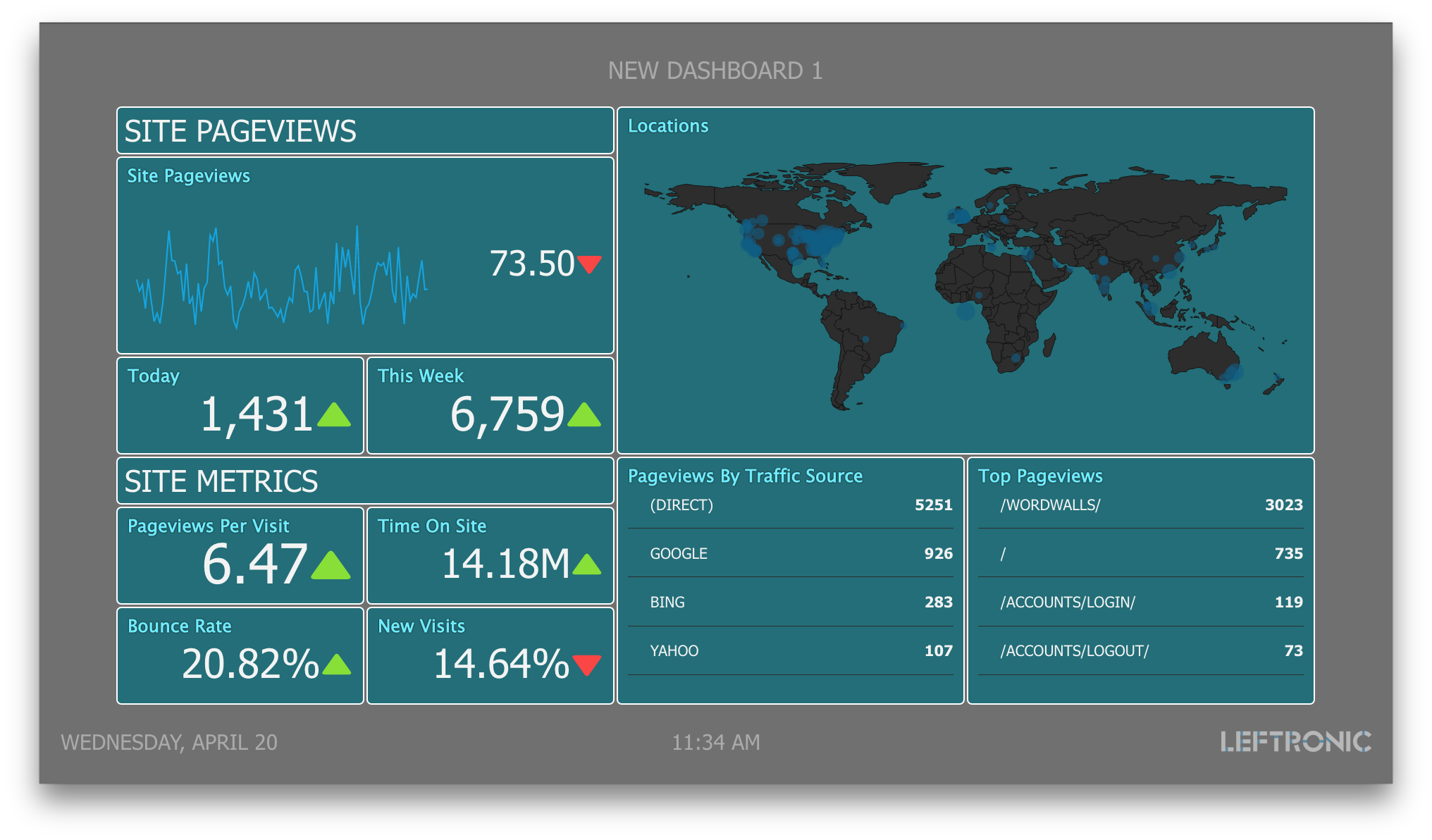
Design and style play an important role in promoting a metrics driven culture. At AppInsights, we have worked hard to provide a clean and sharp design structure so that your KPIs remain legible and visually appealing, even after years of use.
However, we understand that some customers have unique design preferences that they’d like to incorporate into their dashboard environments. That’s why we offer our Advanced Styling feature, which will allow experienced designers to drive consistency between their AppInsights dashboards and custom brand assets (logos, fonts, colors, etc).
Below is a primer on how this works as well as some quick examples to get you started:
📝 Note: We recommend that our Advanced Styling feature only be used by AppInsights customers with significant experience and/or background with the CSS stylesheet language. While it is possible to target and modify almost every element of your AppInsights dashboards, it is also possible to trigger an application crash if certain classes and properties are misused. Our team supports only the changes / script snippets provided below.
If you are unfamiliar with CSS, but would still like to modify the stylistic elements of your dashboard, we recommend your use of our Basic styling feature.
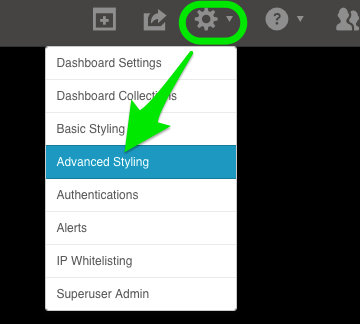
To get started, navigate to the large gear icon at the top right of your AppInsights dashboard environment and select the “Advanced Styling” menu.

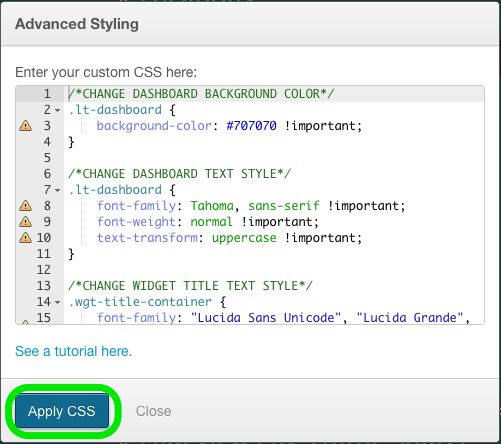
This will open a new window with a large text area that acts as an in-app CSS stylesheet. If you are an experienced CSS designer, once you have identified the appropriate classes / properties that you would like to modify, you can follow standard syntax and structure to begin making changes.

For the less experienced, we have provided some basic CSS snippets below that should satisfy most of the stylistic changes you may be interested in making. Feel free to cut and paste these samples directly into your stylesheet after making any specific property changes (i.e. font or color preferences). Once you have made your desired changes, be sure to click the “Apply CSS” button, otherwise your CSS scripts will not be applied / saved.
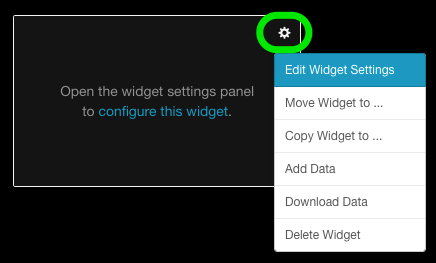
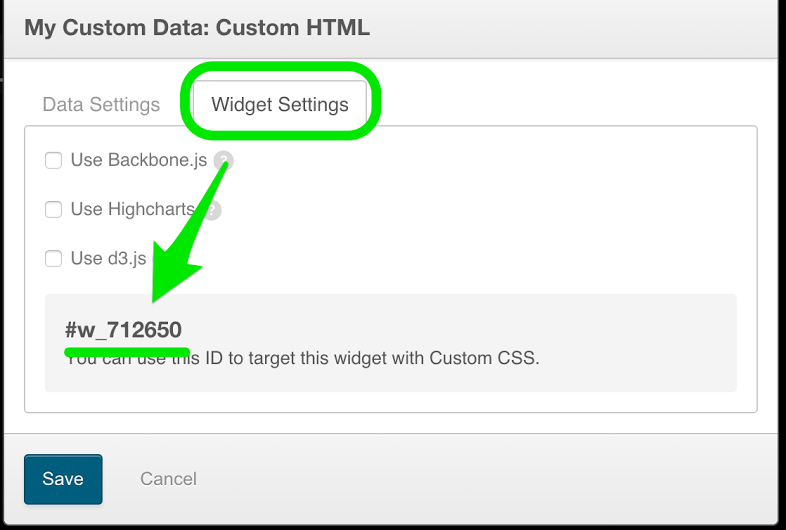
Please note that using the snippets as they are presented below will target ALL widgets across ALL dashboards. If you’d like to target individual widgets on your dashboards for more targeted styling changes, you will need to make note of its unique CSS identifier. This can be found by navigating to the gear icon at top right of your widget and selecting the “Edit Widget Settings” menu. From there, navigate to the “Widget Settings” tab and navigate to the bottom where you will find the CSS ID (“w_XXXXXX”).


To target a specific widget, simply add the relevant CSS ID prior to the class you intend to change. For example, the first snippet below would only change the Widget Title for widget “w_712650” to 2em relative size, the second snippet would change all Widget Titles to the 2em size.
#w_712650 .wgt-title-container {
font-size: 2em !important;
}
.wgt-title-container {
font-size: 2em !important;
}
One final note before providing these code snippets: you must include the “!important” string after modifying any CSS property. This ensures that the existing styling will be over-written by your custom class and property changes.
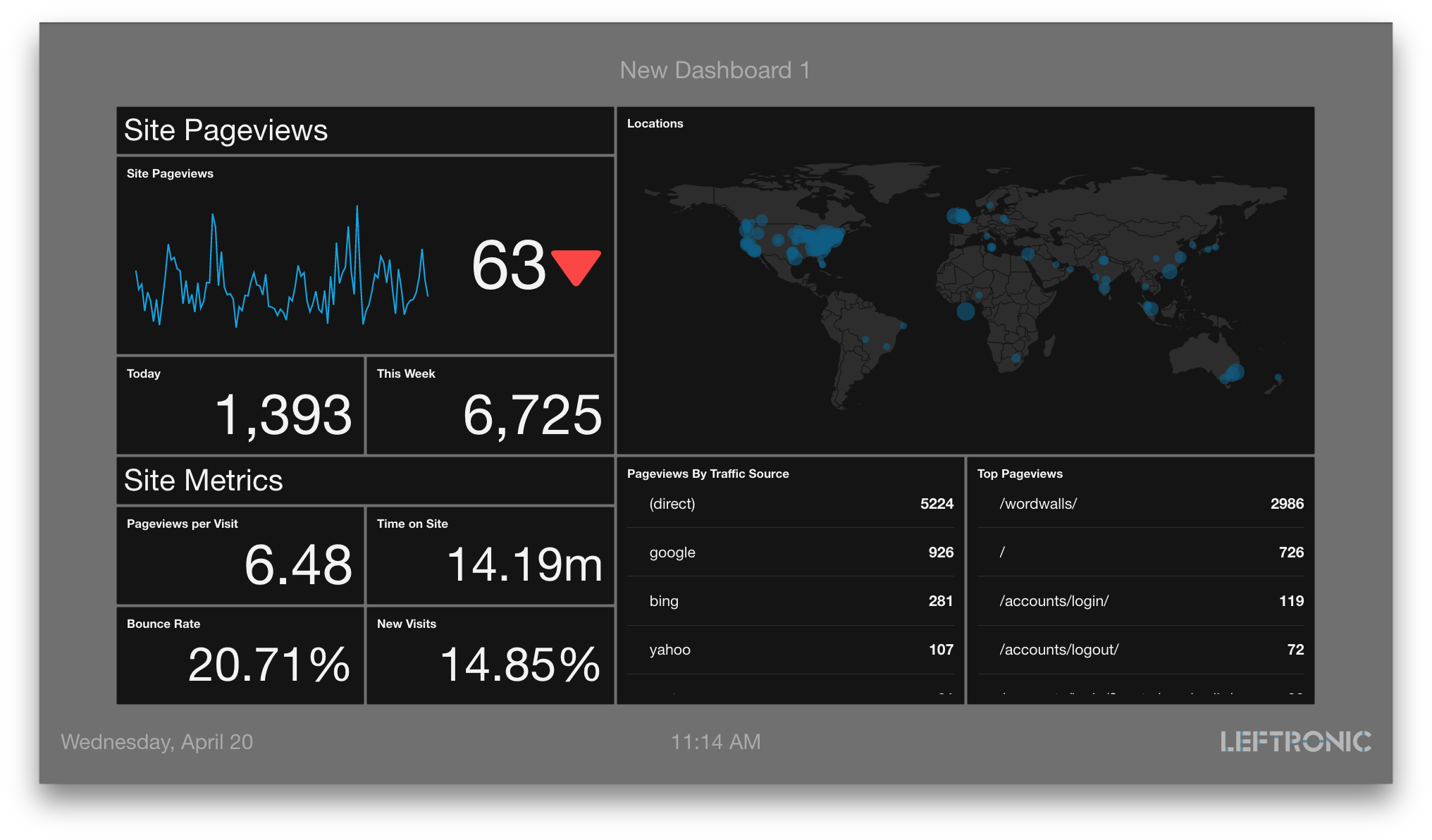
Change dashboard background color
.lt-dashboard {
background-color: #707070 !important;
}
Before

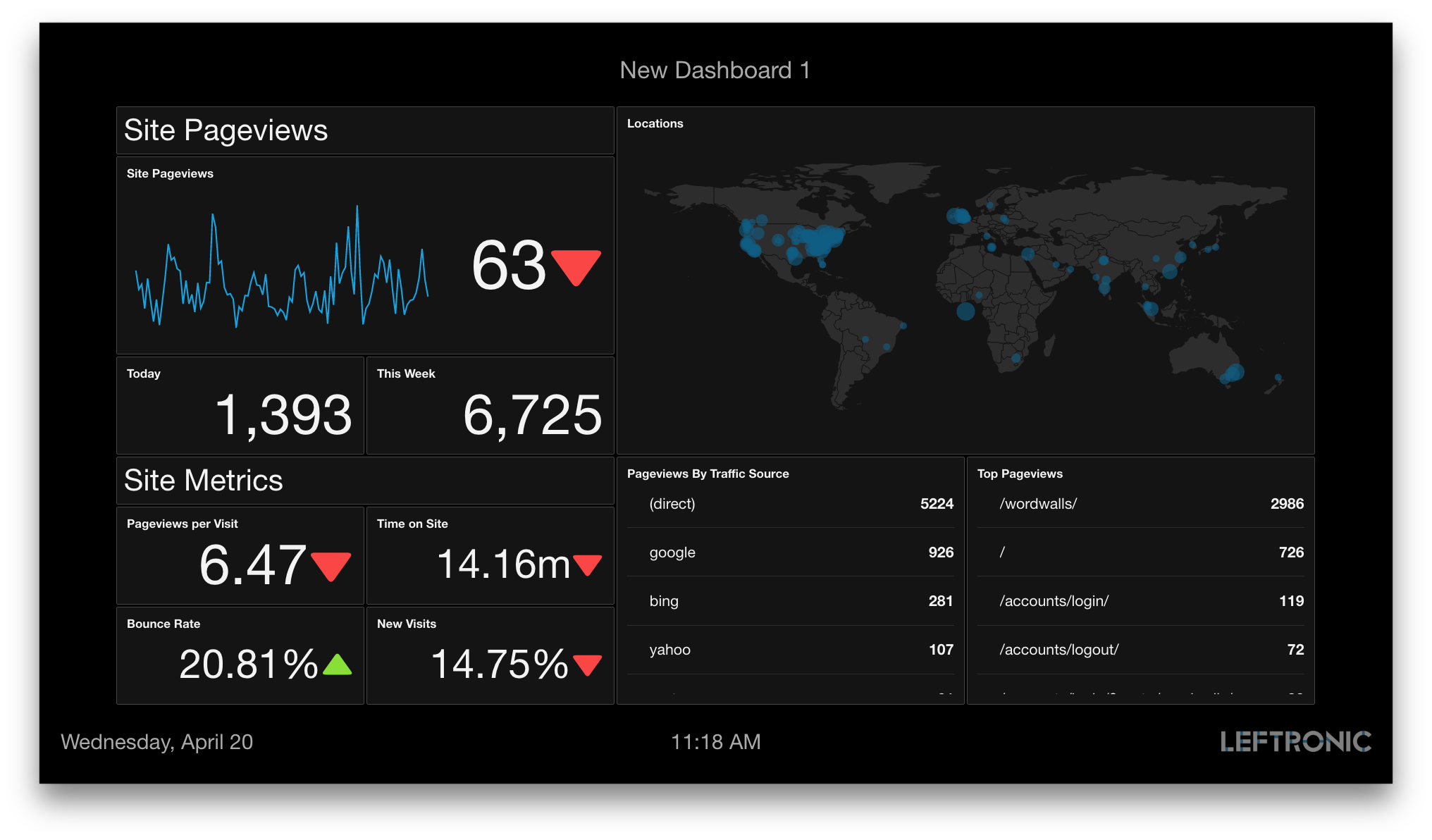
After

Change dashboard text style
.lt-dashboard {
font-family: Tahoma, sans-serif !important;
font-weight: normal !important;
text-transform: uppercase !important;
}
Before

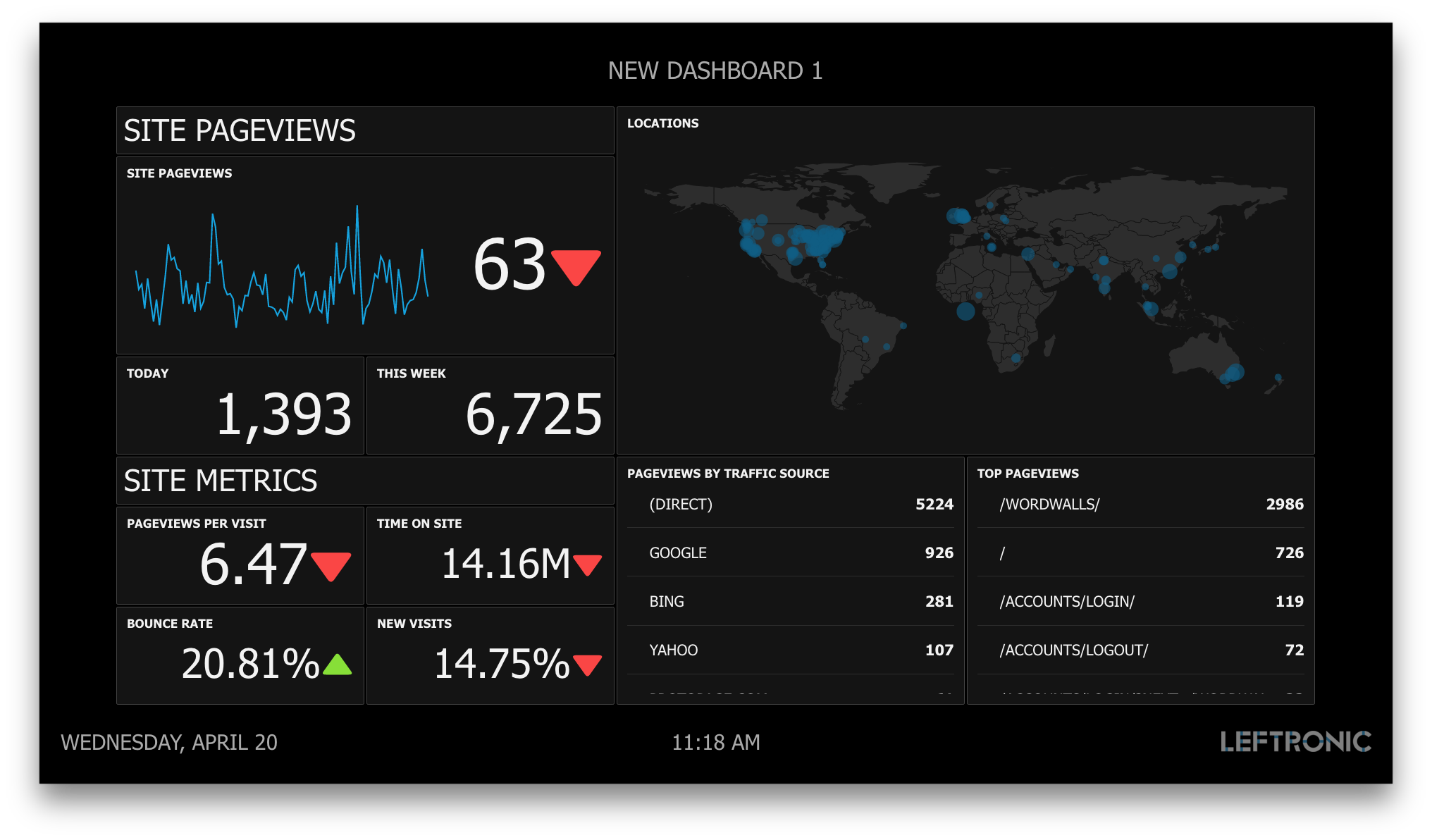
After

Change widget title text style
.wgt-title-container {
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
font-weight: bold !important;
text-transform: capitalize !important;
color: #6eecff !important;
font-size: 1.5em !important;
}
Before

After

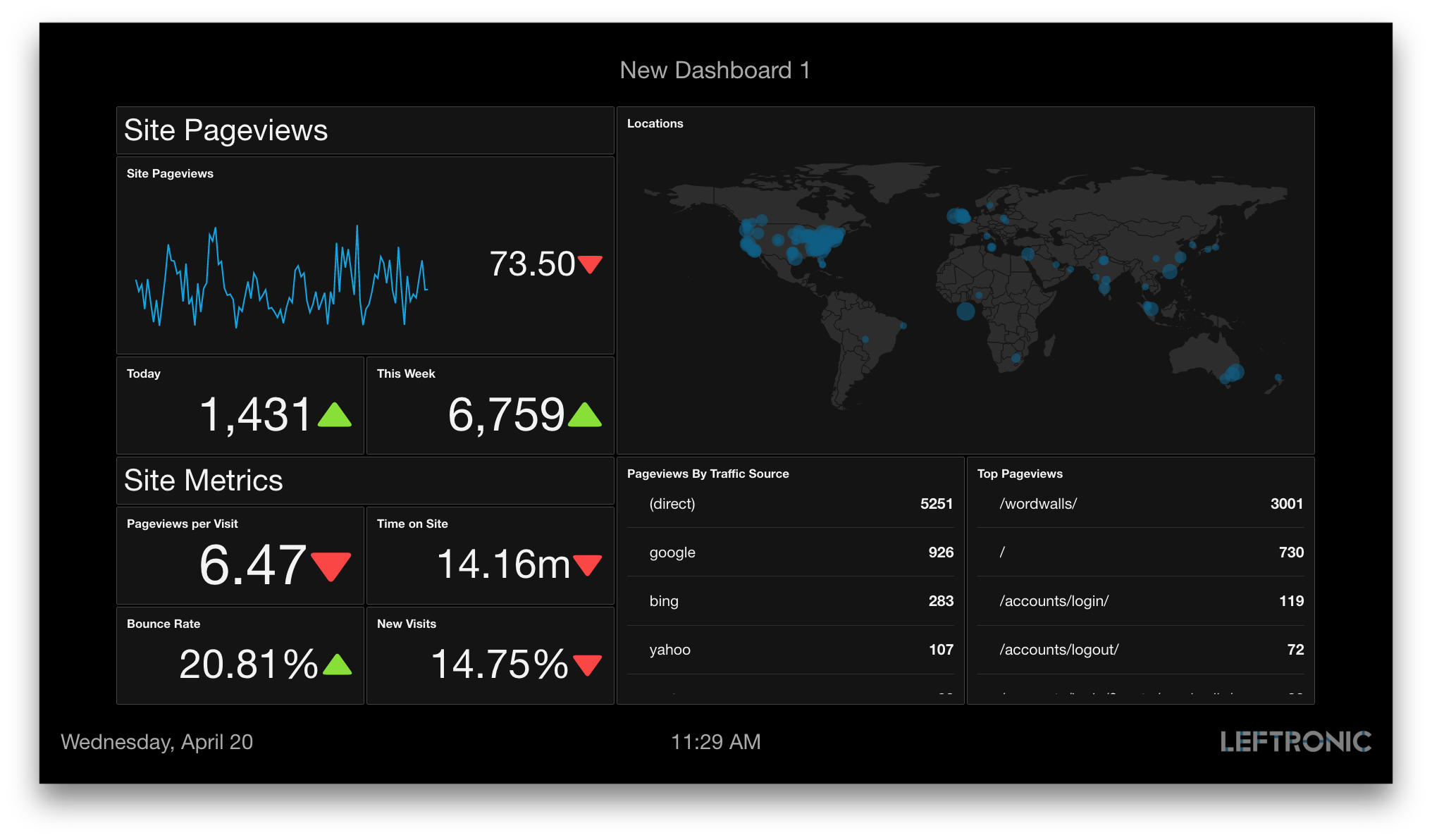
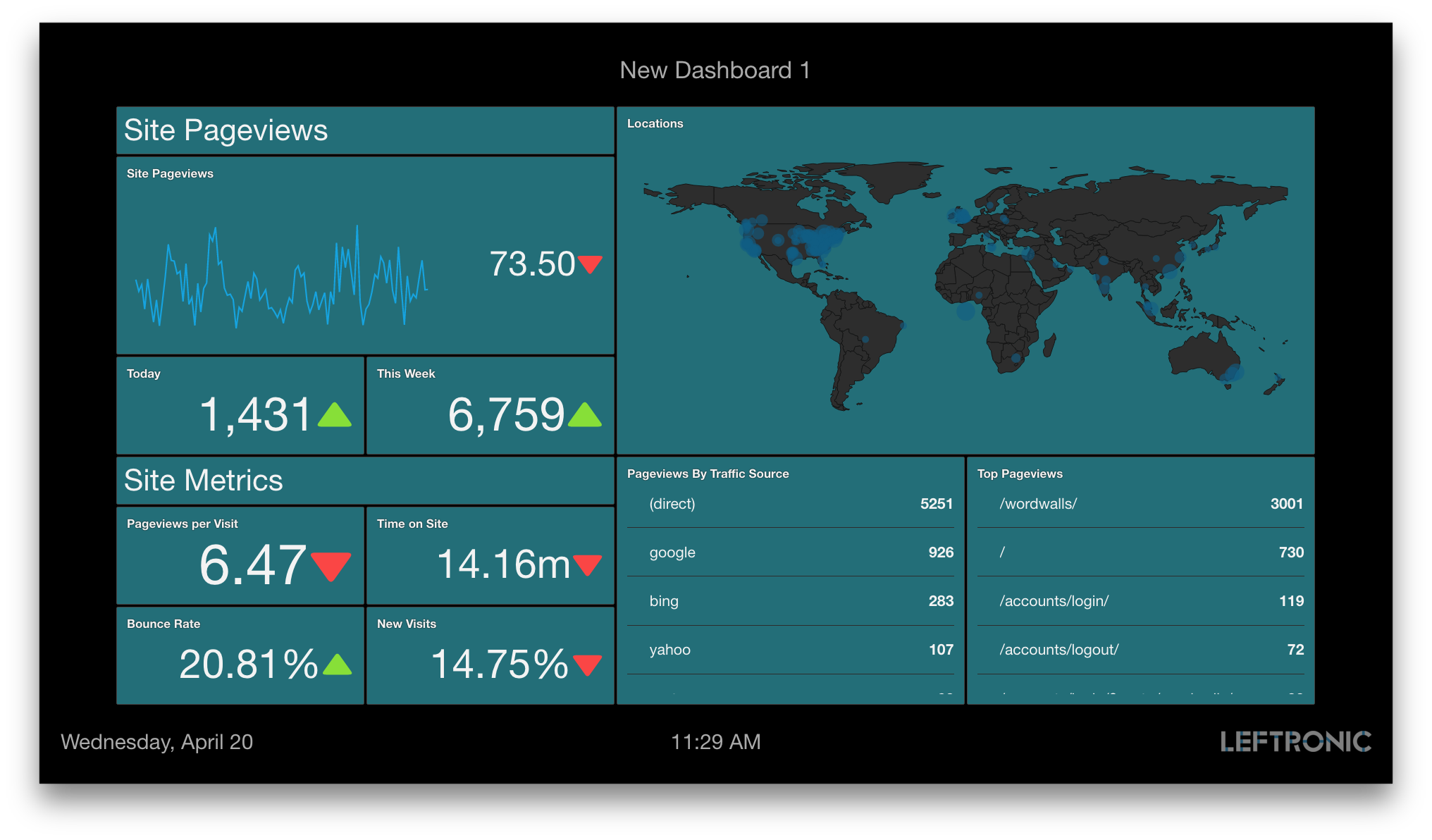
Change widget background color
When using the .wgt-container tag to target an individual widget, please do not include a space between your widget identifier and the element tag. For example:
#w_712650.wgt-container
.wgt-container {
background-color: #236e78 !important;
}
Before

After

Change widget radius (corners rounded vs. square)
When using the .wgt-container tag to target an individual widget, please do not include a space between your widget identifier and the element tag. For example:
#w_712650.wgt-container
.wgt-container {
border-radius: 10em !important;
}
Before

After

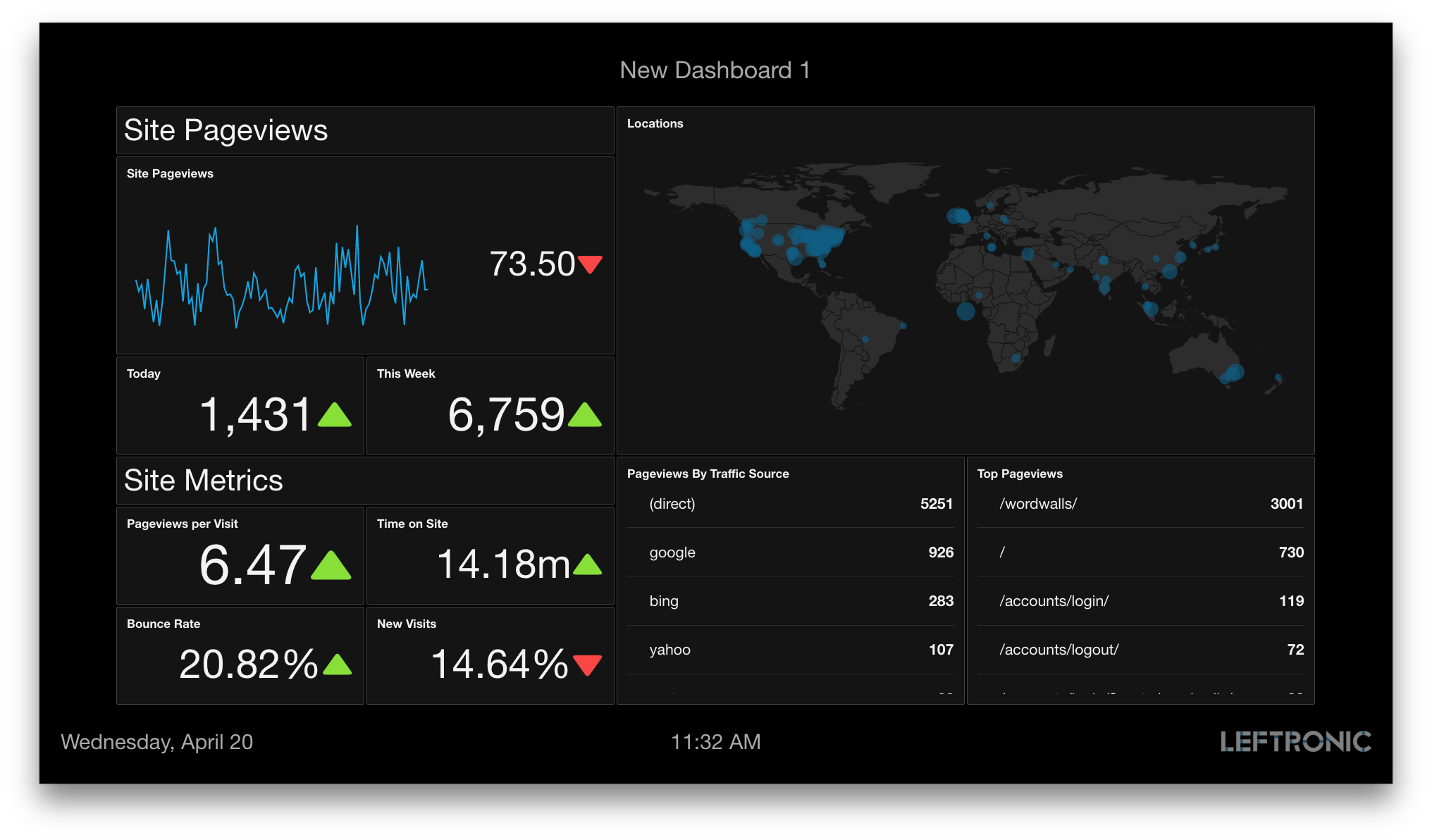
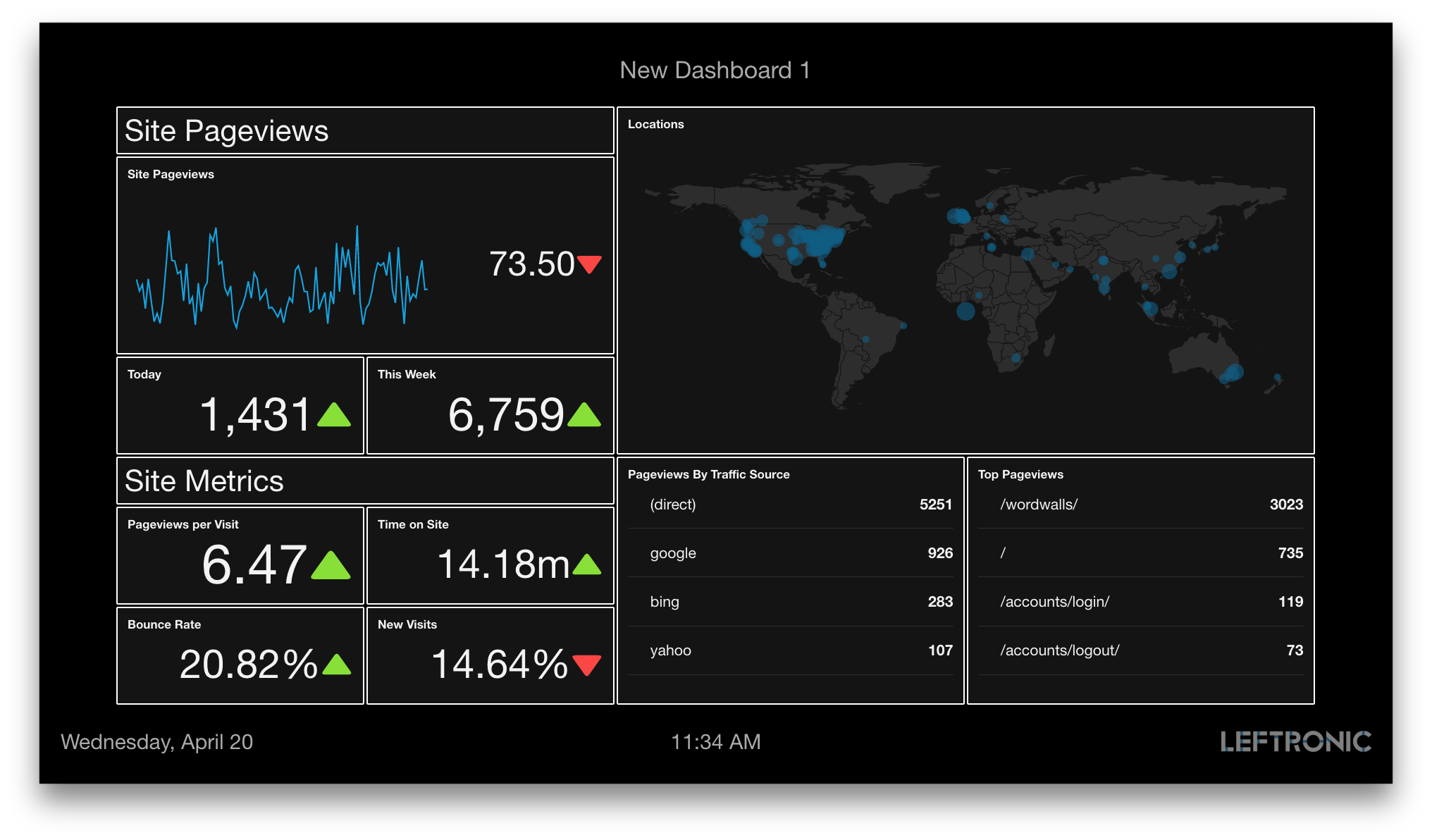
Add widget border and color
When using the .wgt-container tag to target an individual widget, please do not include a space between your widget identifier and the element tag. For example:
#w_712650.wgt-container
.wgt-container {
border: 2px solid #ffffff !important;
}
Before

After

All snippets included

CHANGE DASHBOARD BACKGROUND COLOR
.lt-dashboard {
background-color: #707070 !important;
}
CHANGE DASHBOARD TEXT STYLE
.lt-dashboard {
font-family: Tahoma, sans-serif !important;
font-weight: normal !important;
text-transform: uppercase !important;
}
CHANGE WIDGET TITLE TEXT STYLE
.wgt-title-container {
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
font-weight: bold !important;
text-transform: capitalize !important;
color: #6eecff !important;
font-size: 1.5em !important;
}
CHANGE WIDGET BACKGROUND COLOR
.wgt-container {
background-color: #236e78 !important;
}
CHANGE WIDGET RADIUS
.wgt-container {
border-radius: 10em !important;
}
ADD WIDGET BORDER AND COLOR
.wgt-container {
border: 2px solid #ffffff !important;
}
A reminder: once you have entered any of the above snippets into your Advanced Styling window, be sure to click the blue “Apply CSS” button, otherwise your code will not be saved and no changes will be made.

Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!